In my last post on JKI State Machine Best Practices, I explained the #1 Best Practice: Don’t hide your state strings in subVIs. In this post, I'll tell you which best practice came in second place.
The #2 Best Practice: Put code and logic inside the Case Structure. (Don't add code and logic inside the Event Structure.)
Here's what we mean:
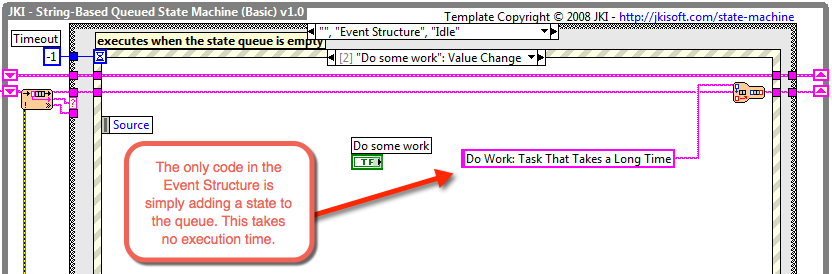
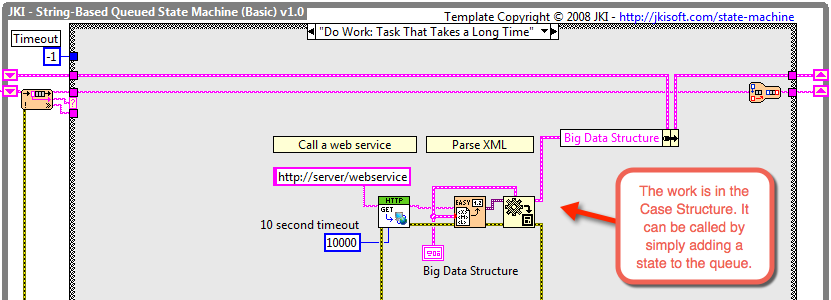
Good Practice: (a) The Event Structure enqueues a state string and (b) the Case Structure frame does the work.
(a) In the Event Structure, handle User Interface events by simply adding a state to the queue to do the actual work (i.e. don't do any actual work inside the Event Structure).
(b) In the Case Structure, put your code that does the actual work.
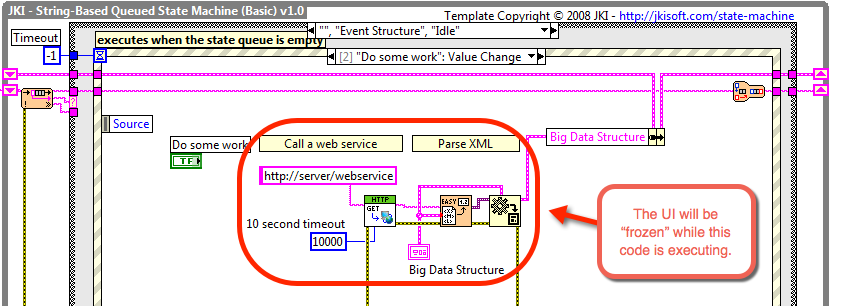
Bad Practice: Event Structure does all the work
The "bad" way to do this is to put all the work inside the Event Structure, as shown below:
Why? The Reasoning Behind this Best Practice
The reason we want to put code in the Case Structure and not the Event Structure is because, (1) it's hard to reuse the code and (2) it locks up the user interface.
Said in a slightly different way:
1) Code inside the Case Structure is easy to reuse, since you can simply invoke that state of the state machine -- that’s how the JKI State Machine is designed to work. Conversely, it’s very hard to reuse the code inside an event structure -- you’d have to call the Value (Signaling) property to fire the event that the frame is handling. This is a generally frowned upon practice, since it's very hard to read and debug the code (you don't know if a UI event was generated by the user or programmatically by the code).
2) Code executing inside the Case Structure does not lock up the user interface (UI). Conversely, code executing inside the Event Structure locks up the UI and therefore slows down the responsiveness of the UI (as perceived by end users of the software). In some cases, it can even lock up the UI so badly that it may seem to the user that the software has crashed!
Bottom line: you should, in general, only use the Event Structure frames for catching Front Panel and Dynamic Events. Put your functional code inside the Case Structure and call those states from the Event Structure by adding a state string into the queue.
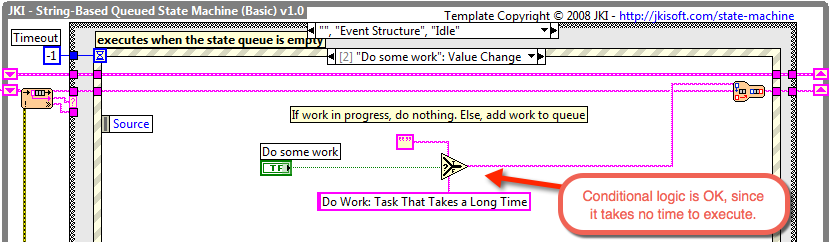
Note that it’s OK to do some conditional/state checking logic inside the Event Structure to make decisions about which states to add).
That's all there is to it. Just remember: Don’t add code and logic inside the Event Structure. Do put code and logic inside the Case Structure.
We'd like to hear about your best practices for using the JKI State Machine. Please post comments and suggestions, below. And, if you have ideas for making the JKI State Machine better, please post them to the JKI State Machine GitHub Issue Tracker.
And a note from our sponsor: At JKI we use the JKI State Machine every day to help our our clients get their innovative high-tech products and technology to market fast. If you need help taking your system software to the next level or reach an important milestone, contact us to learn more about our services.