This article is about how to create a Hamburger Menu -- yes, you heard that correctly: we said "hamburger menu"!
No, we're not talking about this type of hamburger menu...

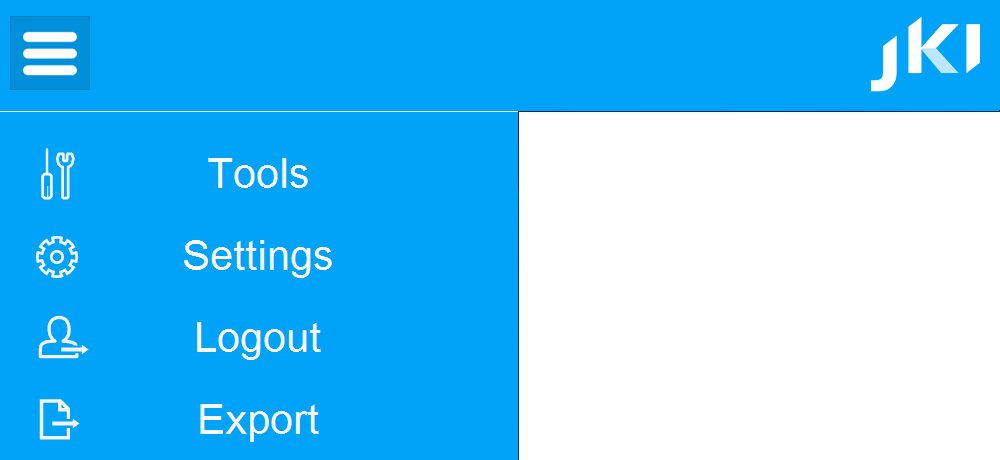
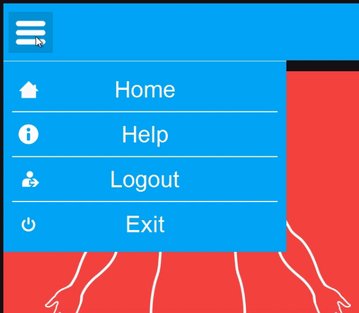
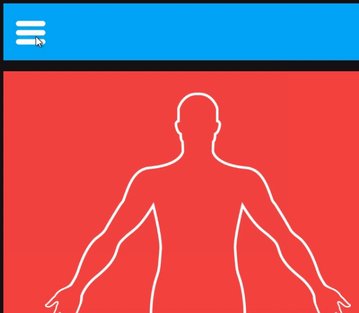
We're talking about the software drop-down menu with three rounded horizontal bars that looks (somewhat) like a burger and two buns, as shown below:
 The hamburger menu is a very simple navigation tool that has become nearly ubiquitous in the past 10 years.
The hamburger menu is a very simple navigation tool that has become nearly ubiquitous in the past 10 years.

It provides a nice place to put features that are frequently used, but should not be visible all the time.

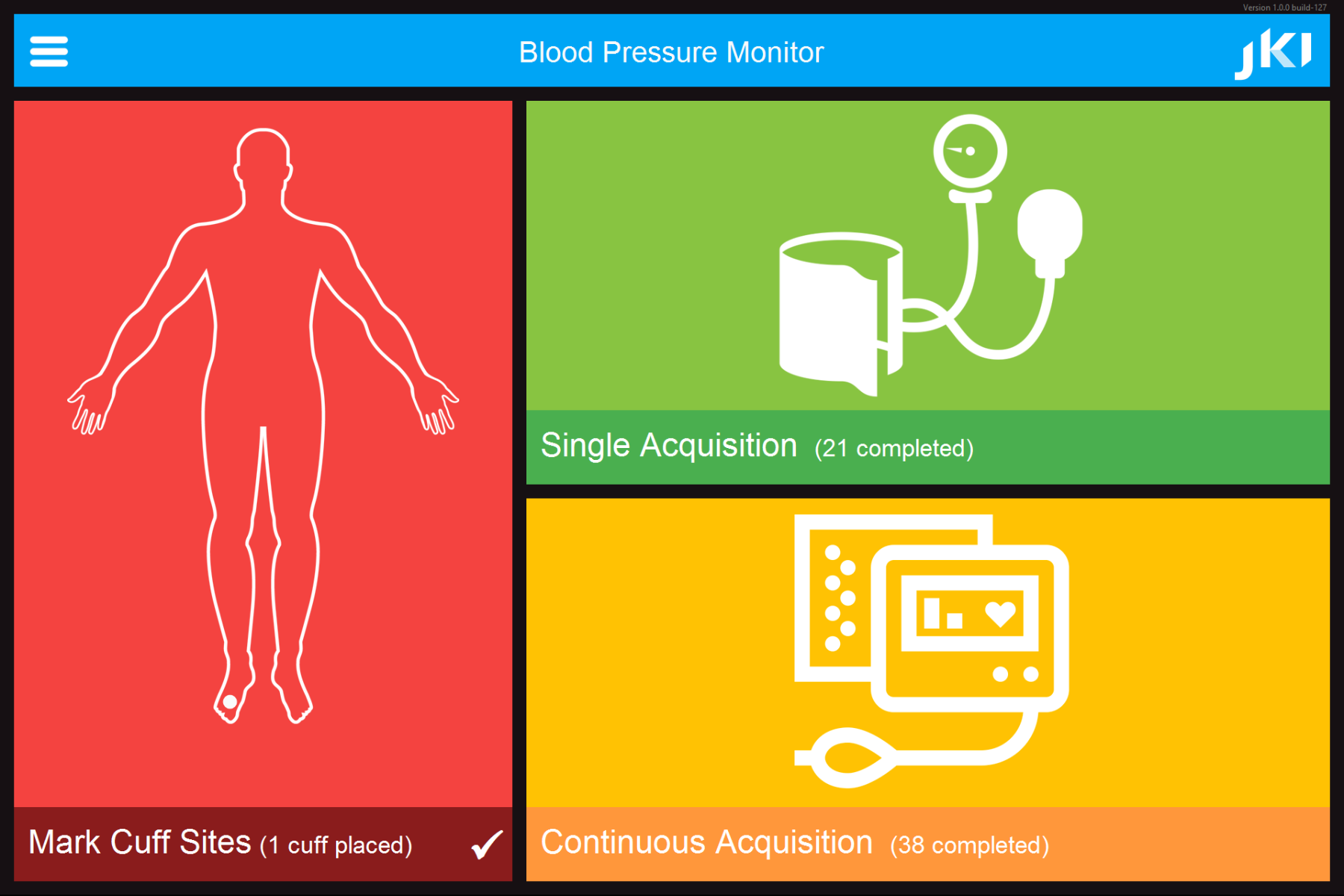
As you can see, above, the hamburger menu leaves the main navigation toolbar looking very clean (uncluttered).
Some nice things about the hamburger menu are that it is:
- Clean and Professional - It declutters the navigation bar, providing a place to put high-level navigation options that you don't want visible on the main icon bar -- it leaves the application looking clean and professional.
- Familiar to Users - It doesn’t require users to learn a new mode of interacting with the software -- users will intuitively know that this is a menu of options
- Relatively Scalable - It can be expanded to include many submenu options. Want a new feature? Think about adding that option to the Hamburger menu.
Side note: although the hamburger menu has been criticized by some as being a crutch used in lieu of better Ux design possibilities, we think it's a great tool for most apps (especially when getting started with touch apps).
Hamburger Example VI (Download) - If you'd like to create your own Hamburger Menu, you can download and try out the attached Hamburger Menu VI that we've created for you -- it's a great starting point.
As we hope you agree, the hamburger menu is a very useful software user experience element for keeping things simple and easy for users, while still looking quite professional.
 Me, Danielle, eating a delicious hamburger from Roam Burger in Lafayette, CA, just down the street from JKI.
Me, Danielle, eating a delicious hamburger from Roam Burger in Lafayette, CA, just down the street from JKI.
Thanks for reading and please let me know if you have any feedback on the hamburger menu or other tips for making professional looking touch UIs in LabVIEW.
-Danielle
And, now, a note from our sponsor :-)
Be sure to read the other articles in our series on Tips for Creating Modern Touch UIs in LabVIEW (link coming soon!) with tips and tricks we learned while working on touch applications like touchscreen RF instruments and our recent demo of a Blood Pressure Monitoring app at NIDays 2015 San Jose.
You can also contact us to find out how JKI can help you create amazing touch UIs for your LabVIEW-based applications.
Credits: Hamburger image from demacmedia