Creating a Flat UI Titlebar in LabVIEW (draggable window without a native titlebar)
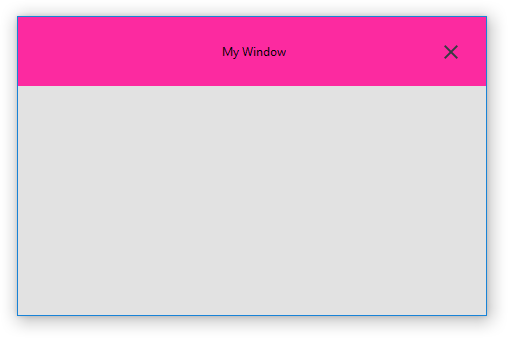
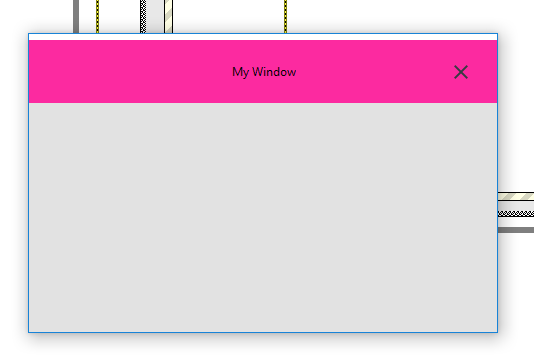
In many modern applications (and especially those that support touch) the window titlebar often does not look like a standard Windows OS titlebar. For example, we might want to create an application with a large titlebar like the one shown below.

Let's see how we might do this in LabVIEW...
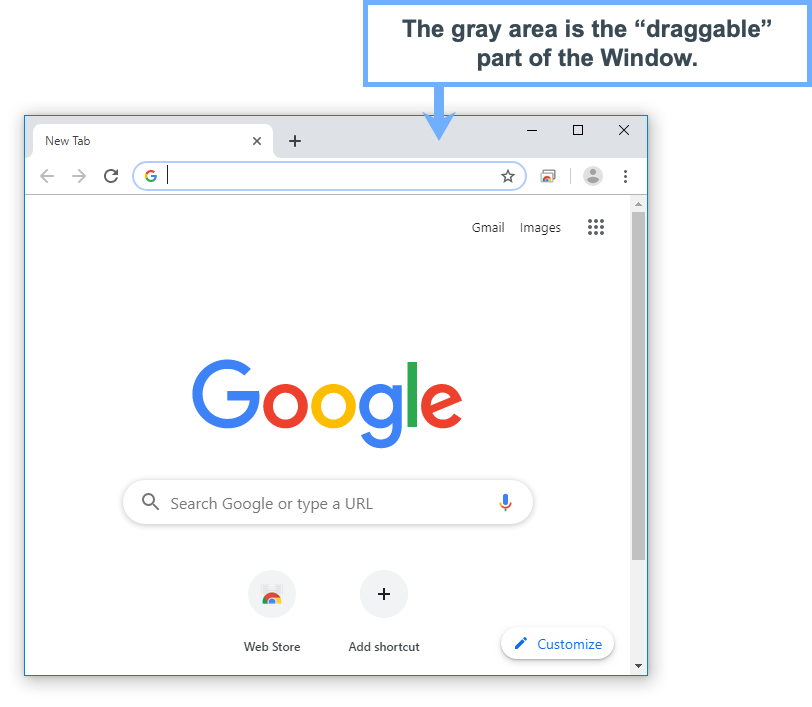
An Example: Google Chrome

So, how might we do something similar to that in LabVIEW?
It's actually fairly simple, once you know a few little tricks. Let's see how we'll achieve this in LabVIEW.
Creating the Virtual Titlebar (using a Flat Square Button)
First, our VI will need some Front Panel element that the user can click on, which will start the window drag process.
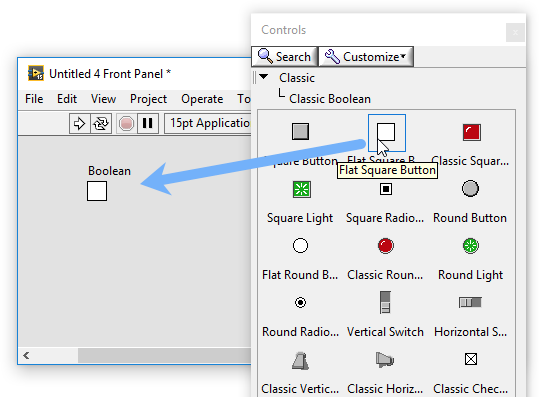
Place a Flat Square Button onto the Front Panel
In our example, let's use a Flat Square Button from the Classic Boolean palette (as shown below).

This is a great choice for our Flat UI Titlebar, since it’s easy to recolor it so it looks like a solid rectangle (without any special 3D effects, drop shadows, or overlays).
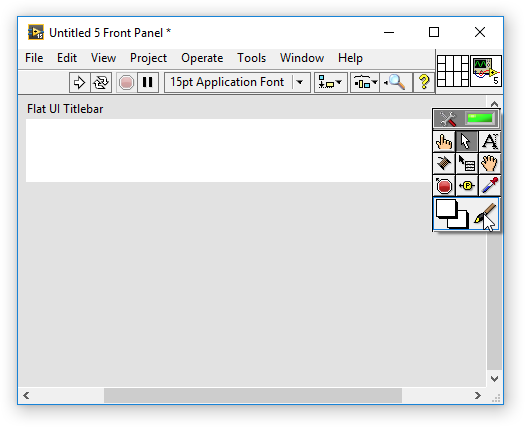
Resize the Button (to look like a toolbar)
To do this, we'll resize it to look about the size of a large titlebar, at the top of our VI.

Recolor the Button (to look like a toolbar)
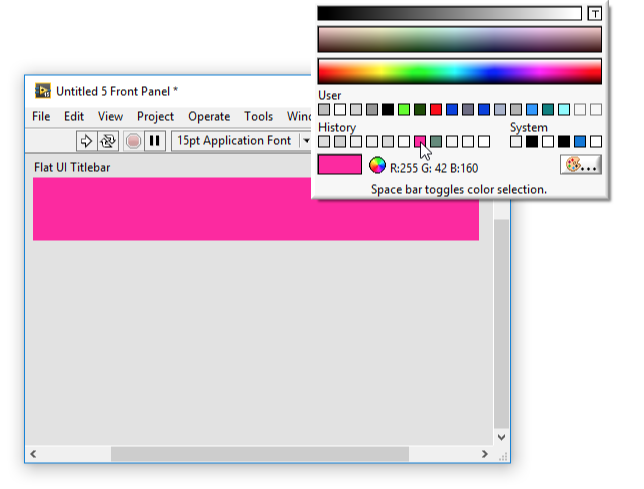
Next, let's use the paintbrush (coloring) tool to change the color of the button to a solid color of our choosing (please feel free to choose a nice looking color for your UI).

Hide the Label & Show Boolean Text (for our Window Title)
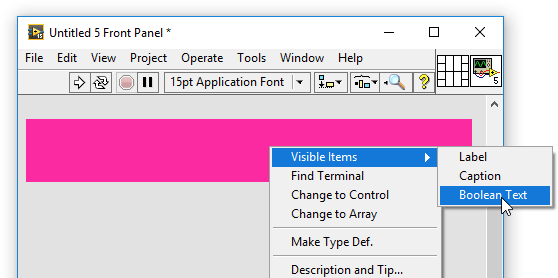
Next, we’re going to hide the label and show the Boolean Text (we can use the Boolean Text to show the name of our window).

The nice thing about the Boolean Text is that when the user clicks on the Boolean Text, LabVIEW treats it as a click on the button -- that will be helpful later.

Reposition the Button into Place
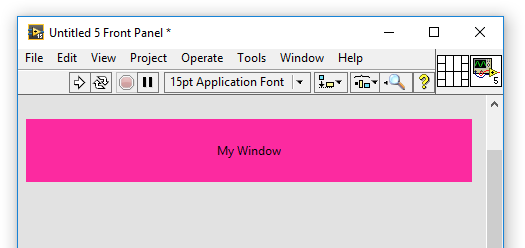
Next, we’ll reposition and resize the button, so that it's all the way at the top. Now, it’s looking really good!

Handling Mouse Down and Window Drag
The next step is to capture the Mouse Down? event on the button and tell Windows the user is starting to drag the window.
A Magic Snippet of Windows API Code
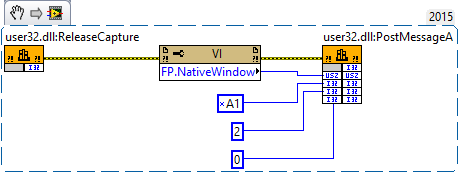
Here’s a snippet of code that sends the Start Drag message to Windows, telling it that the user is starting to drag the Window of our VI -- it does this by passing the Window Handle into the user32.dll PostMessageA function (with some magic arguments). What's great about this code is that it's super simple and Windows takes care of all the rest.

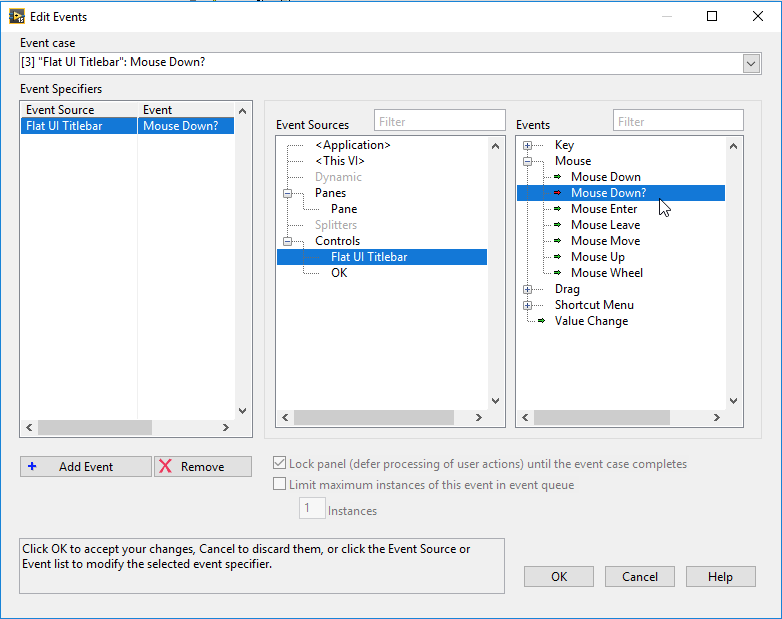
We’ll put this code inside of an Event Structure, in the Mouse Down? event for our virtual titlebar button. You can see this event inside the Edit Events dialog, below.

For this example, we're going to put our snippet inside of a JKI State Machine, but you can simply add an event structure inside of your own VI.
| Note: If you want to follow along with this example, you’ll want to download the JKI Flat UI Controls and the JKI State Machine, which are both amazing tools. You won’t regret it :-) |
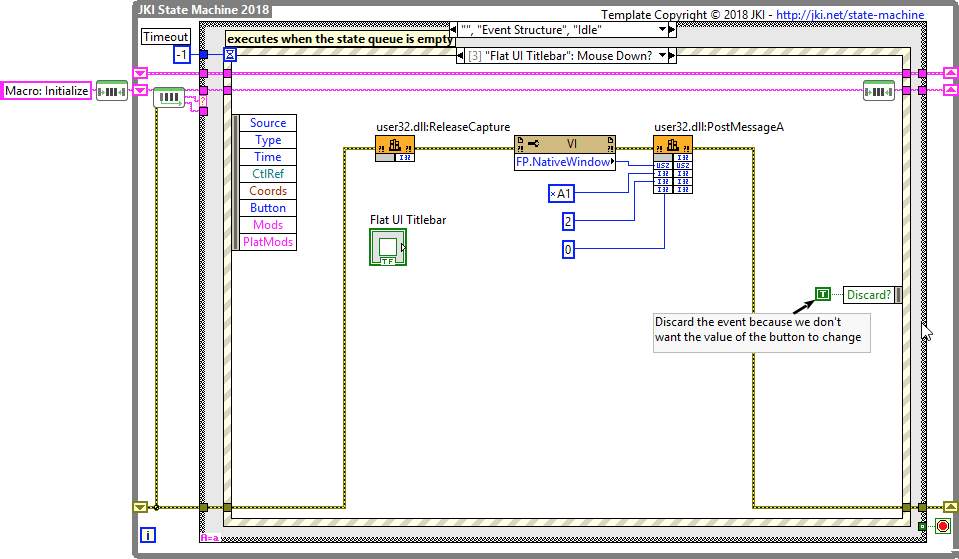
Here’s what that looks like inside of our JKI State Machine, inside the Flat UI Titlebar’s “Mouse Down?” event.

| Note: We’re discarding the event by passing a TRUE into the Discard? event's output data terminal, so that the button’s value doesn’t actually change -- it's like the mouse down never occurred. |
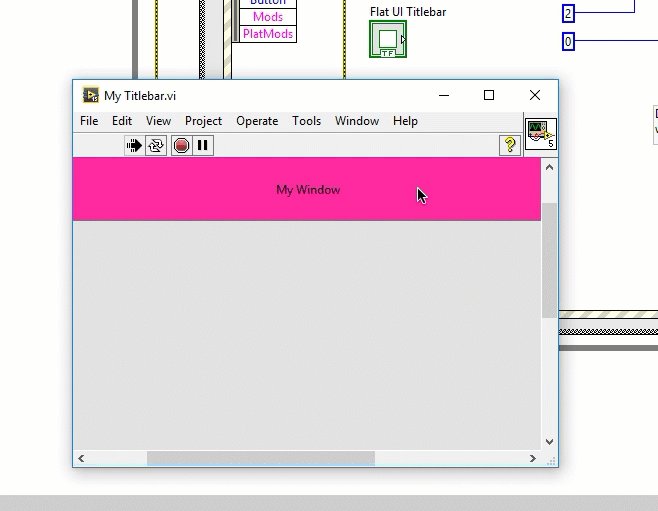
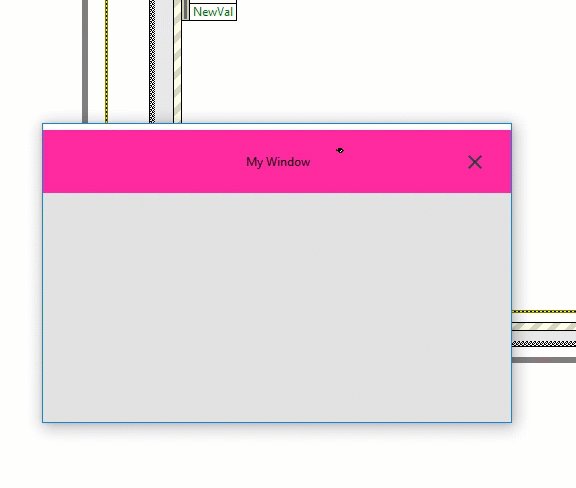
Now, let's Run the VI and see our fancy new flat titlebar in action (below).

Hiding the Titlebar, Menubar, and Toolbar
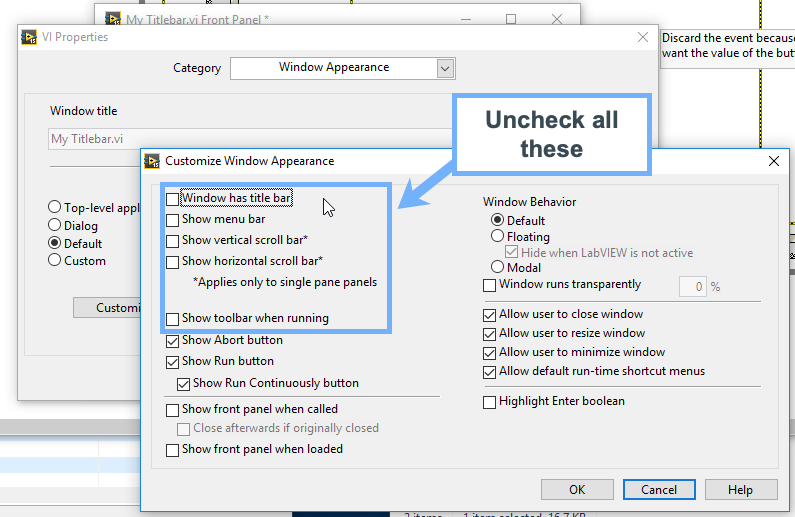
The next step will be to hide the native Titlebar, Menubar, Scrollbars, and Toolbar, so that our Flat UI Titlebar looks like the main (only) titlebar for our Window. We do that by opening the VI Properties window and unchecking those options in the Window Appearance settings.

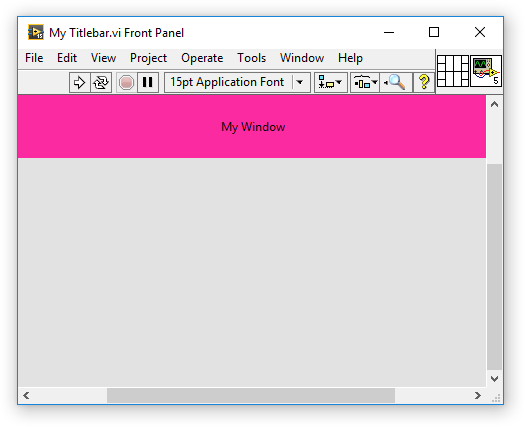
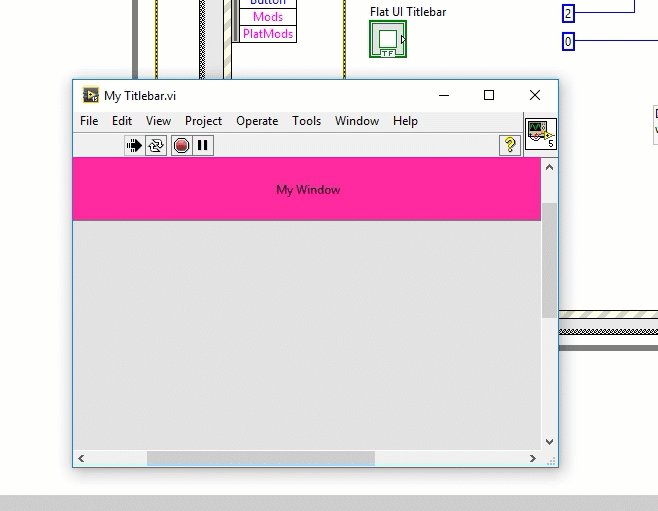
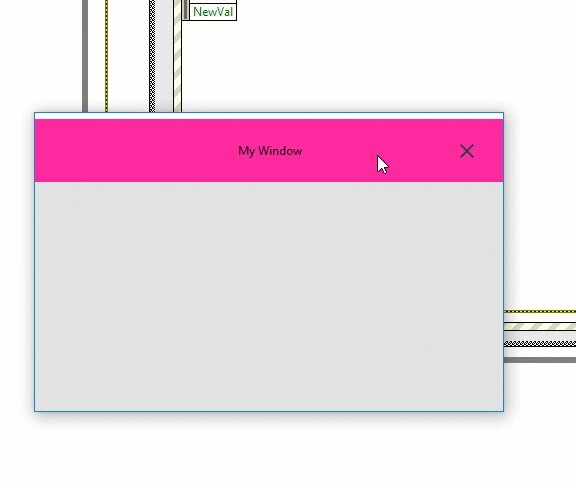
Now, after making those settings changes, our Window looks like this when we run our VI! Looking good!

| Note: there’s an issue in Windows 10 where if a Window is resizable and doesn’t show its titlebar, then it will have a small bar at the top, which is the same color as the original/naive titlebar -- if you make your window NOT resizable, this bar will go away. We haven’t found a solution for this, but it seems there is possibly some way to fix this with the right Windows API calls. |
Close Window Button
OK, I know you’re probably wondering, “How do I close this window?”
| Tip: you can probably press Ctrl+. (control and period) to stop/abort the VI, or you can press the abort button on the block diagram window if it’s open. |
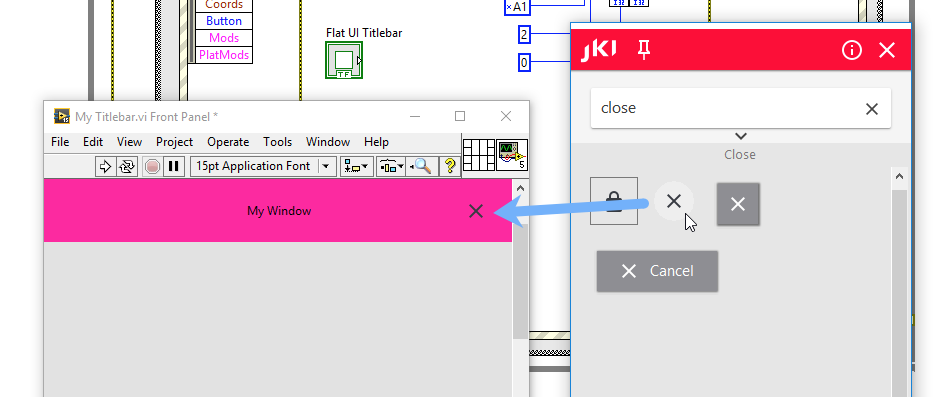
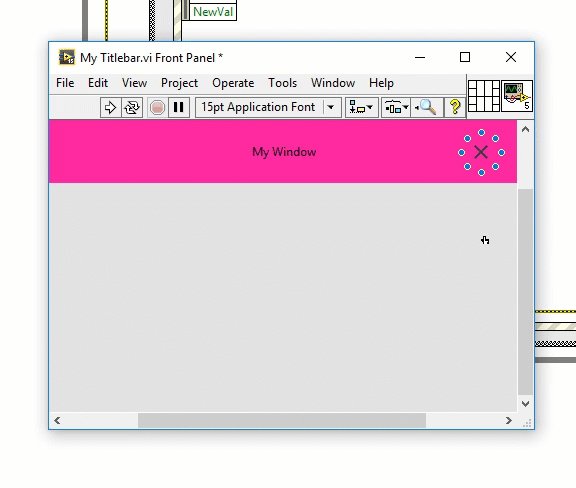
Let’s give the user a Close button. To do this, launch the JKI Design Palette by pressing Ctrl+Shift+Space (or selecting Tools >> JKI Design Palette from the LabVIEW menu) and then searching for the “close” button, shown below. We’ll drop that onto our block diagram and then hide its label.

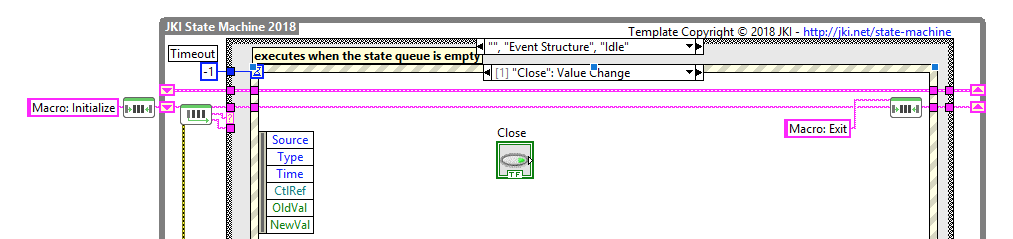
Next, we’ll go into our JKI State Machine's Event Structure and make sure we’re handling the Close button’s "Value Change" event, and call “Macro: Exit” (which will shutdown our JKI State Machine gracefully)

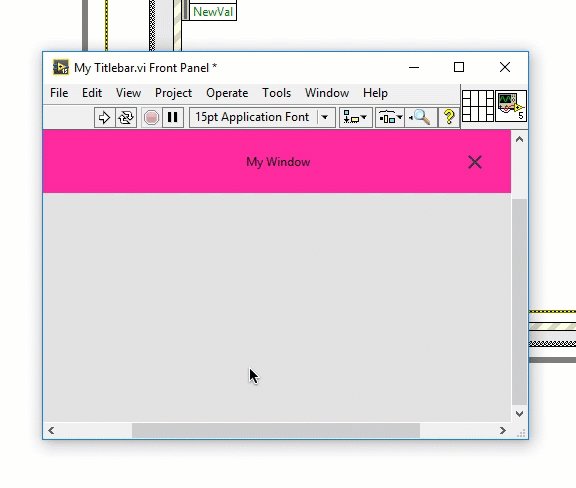
Finally, let’s run this and give it a try (shown below). Great, it works!

| Note: You may want to ensure the Close button we just added to the titlebar has a mechanical action set to “Latch When Released” -- this will cause it to rebound after it has been pressed. |
Next, try playing around with dragging the window to the top of the screen and watch it maximize full screen (that's a Windows OS feature users will expect). Then, try dragging it to one of the sides of the screen to dock it to the left or right half of the screen.
In Part 2 of this tip, coming soon, we’ll show you (A) how to handle double-clicks on the Flat UI Titlebar so that it maximizes and restores the Window (which is an expected behavior for a titlebar) and (B) how to resize the Flat UI Titlebar button when the user resizes the window (since you probably noticed that when you resize the window, the titlebar doesn't grow in size). If you're feeling adventurous you might try solving these challenges and letting us know how it goes.
Like this article? Want them emailed to you?
Click here to subscribe to receive emails (1-2 per month) from JKI with great LabVIEW User Interface design tips, just like this one!
Have Questions or Feedback? Want to Discuss this Post with JKI and Others?
Visit JKI's Professional UI Design Forum for LabVIEW and share your questions and ideas. The JKI team responds to posts and you'll find lots of other great resources and discussions to learn from.
Downloads
- JKI Flat UI Controls 2.0
- JKI State Machine
- Start Window Drag.vi [LV 2015] (encapsulates the magic code snippet we used to tell Windows to start the Window drag) Note that this VI uses the OpenG Application Control library, which you can download with VIPM.
Enjoyed the article? Leave us a comment